How to use module path aliases in Visual Studio Code, TypeScript and JavaScript
In this article I’ll tell you how I fixed my Node.js development environment to be able to use a “macro” reference (or an “alias”, if you wish) for my TypeScript modules so that instead of writing an awful…
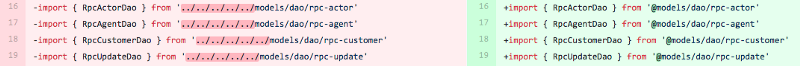
import { Something } from "../../../../lib/some-module";…I am now happily able to just write
import { Something } from "@lib/some-module";As you can see, I basically created the alias@lib to point to the real directory. How lovely! Please note already that the @ at the beginning of the name is just a mere convention and you can use something else or nothing at all, if you want. I like to be able to spot those aliases instantly when browsing my code and the prefix can help.

The Good and Bad news:
- 😃 TypeScript natively supports this feature and you just need to set it up in your
tsconfig.json - 🙂 Visual Studio Code Intellisense for TypeScript supports this feature (it reads the
tsconfig.json, but you need to restart it –or reload your window–whenever you change that file) - 😐 Typescript does not emit the resolved aliased path to JavaScript, which means that without some help, your JavaScript application won’t be able to understand what that “@lib” things is [more info here (search for “will not perform”) and here]
Configuring TypeScript
Open your tsconfig.json and add something like the following snippet to your compilerOptions object (this is obviously just a part of my own configuration, so YMMV):
"moduleResolution": "node",
"baseUrl": "src",
"paths": {
"@lib/*": ["lib/*"],
"@models/*": ["models/*"],
"@plugins/*": ["plugins/*"],
"@routes/*": ["routes/*"],
"@services/*": ["services/*"],
"@api": ["api/index"]
}Here is what you need to know about it:
- The
moduleResolutiondefaults toclassicbut nowadays we can safely usenode - the
baseUrlis relative to the directory where yourtsconfig.jsonresides - you can only use one asterisk in the paths (nothing like the
somedir/**/*we sometimes use somewhere else) - you can even alias one single file, and not a directory (like I do in the
apiexample)
Now you can rename your module paths in your imports using those aliases, run your build script and TypeScript won’t even blink.
Remember also to restart Visual Studio Code once you’ve finished with your tsconfig.json, or the Intellisence won’t find the modules.
Configuring JavaScript
As I was saying in the introduction, if you now take a look into one of your JavaScript file in the distribution directory, you’ll notice that the @s are still all there. And that’s noooo good, obviously.
This is how to fix it:
- Install the module-alias module (as a dependency of the project):
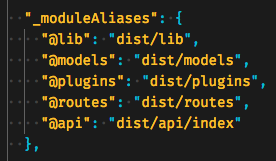
npm install module-alias --save - Configure the module-alias, adding these lines in your
package.json

- Add this single require line as the very first line of your entry point script (supposedly a
index.ts):require('module-alias/register') - Rebuild your application and profit
That’s all for today. Hope that helps!
I am on BlueSky (@caludio.social).
Written on November 30, 2017 by Claudio Cicali.
Originally published on Medium